Hướng dẫn kết nối CMS WebExpress với Google Analytics
Google Analytics vốn đã rất thân thuộc đối với những người quản trị web, những bạn SEOer, chủ shop hay chủ doanh nghiệp. Chính vì vậy, trong bài viết này mình sẽ không bàn nhiều về Google Analytics, mà sẽ đi trực tiếp vào hướng dẫn kết nối để bạn có thể xem 1 số báo cáo thông dụng của Google Analytics ngay trên trang chủ CMS của website sử dụng nền tảng WebExpress.
Quy trình thực hiện
Bước 1. Tạo tài khoản và property trên Google Analytics và gẵn mã code theo dõi vào website. (Bỏ qua nếu bạn đã thực hiện thao tác này trước đó)
Chi tiết vui lòng tham khảo: Hướng dẫn nhúng/chèn mã code tracking Google Analytics vào website.
Bước 2. Thêm email API vào danh sách user của tài khoản Google Analytics

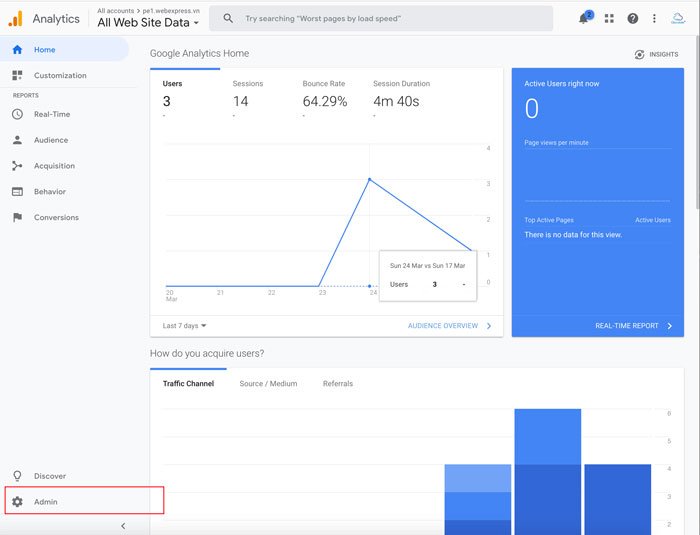
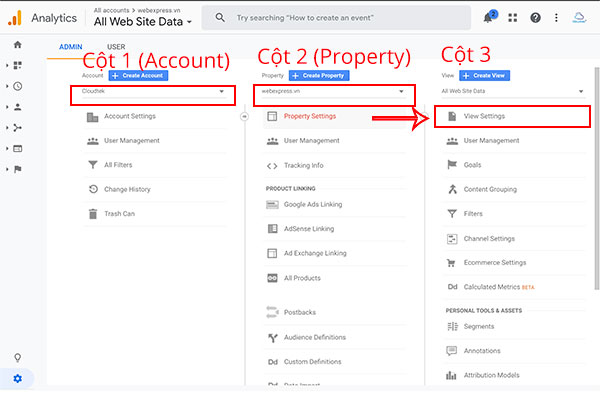
Bạn tiến hành đăng nhập vào tài khoản Google Analytics -> vào Admin (biểu tượng bánh răng ở góc trái phía dưới) -> Ở cột 1 chọn đúng account -> Ở cột 2 chọn đúng property và sau đó click vào User Management (Quản lý user) -> Add user (Thêm người dùng) cos-google-api@cos-project-186707.iam.gserviceaccount.com với quyền hạn Read and analyze (Đọc và phân tích).

Bước 3. Copy View ID (ID chế độ xem) của property tương ứng với website mà bạn muốn kết nối.
Sau khi tắt hộp thoại User Management, cũng ở hộp thoại Admin, ở cột 3, bạn chọn View Setting (Cài đặt chế độ xem) -> Copy View ID (ID chế độ xem)

Bước 4. Dán View ID vào CMS Website của bạn
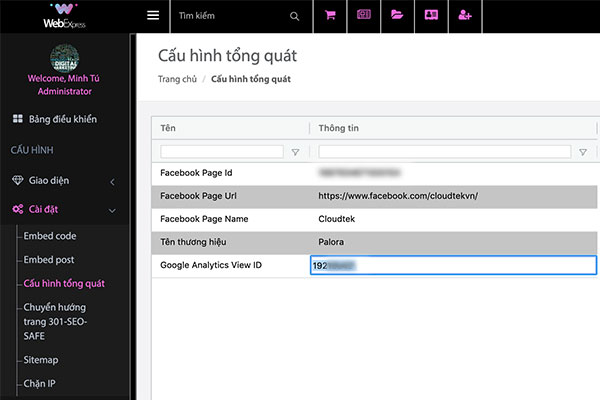
Ở trang CMS thuộc website của bạn, bạn vào phân hệ Cài đặt -> Cấu hình tổng quát -> Tìm đến hàng Google Analytics View ID -> Dán (Paste) View ID vào rồi ấn enter.

Bước 5. Kiểm tra
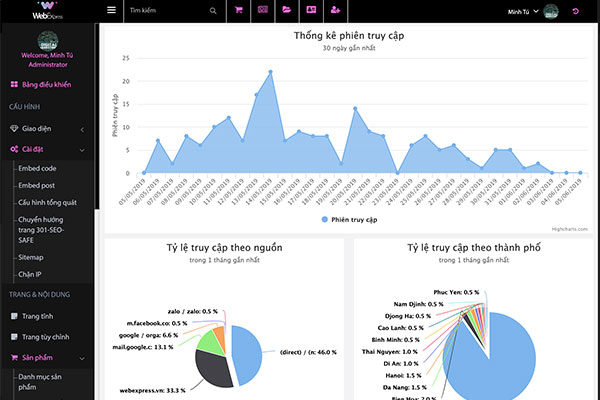
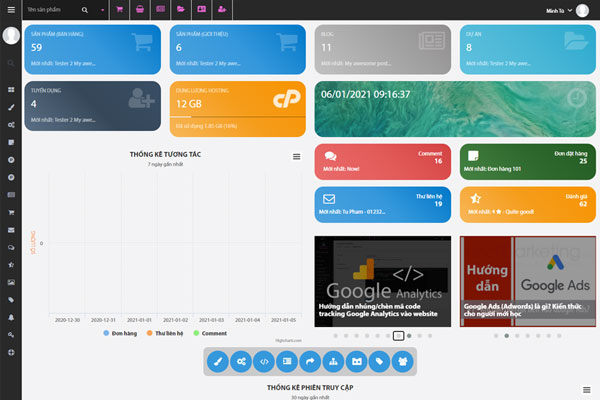
Bạn trở ra bảng điều khiển (Trang chủ) của CMS WebExpress, nếu thấy dữ liệu Analytics đã xuất hiện trên các biểu đồ và báo cáo, tức là công việc kết nối đã hoàn tất.


Để lại suy nghĩ của bạn về bài viết này thông qua bình luận dưới đây!


























Có thể bạn quan tâm